Vue Slot Props Example
# Slots # default. This slot is the element that triggers the dropdown. It can be any HTML element, the components surrounds it with a div which handles the events like hover/click etc. This slot is the content of the dropdown menu. Next Up, Let’s review Named Slots in VueJS with the help of an example. We covered a lesson on slots in VueJS in the last section. Slots help us to take the defined content inside the HTML markup of the component and put them in wherever specified in the template. The problem is it only works for a single default slot. But what if we want to create more complex markup, where we are looking. In this example, myMethod is a method defined on the child vue component. (I am using typescript, so it is a method on the component class) Any ideas on how to pass a function defined on the child component back through the slot props to the parent so that it can be called from within the slot. Here’s an example: Props propagation through slots. I was expecting to get two children receiving the number 1 and two children receiving the number 2 but I’m getting the following error: Vue warn: Duplicate presence of slot 'default' found in the same render tree - this will likely cause render errors.
Universal dropdown menu component for Vue. Any element can be dropdown trigger and anything can be dropdown content.
Fully customizable - supports left/right opening, open on hover/click, interactive mode ...
# Installation
or
import to use:
# Example

translate-fade-down.css
# Demo source
# Props

| Prop | Type | Default | Description |
|---|---|---|---|
| value | Boolean | false | Opens/closes the dropdown. The component uses v-model to control the state of the dropdown. |
| right | Boolean | false | Whether to stick the dropdown on the right side of the element. |
| hover | Boolean | false | If true the menu is open on hover (after hover_time) else it is open on click. |
| closeOnClickOutside | Boolean | true | Should the menu close when clicked outside |
| hover_time | Integer | false | Time before the menu opens in hover model. Default: 100ms |
| transition | String | ' | The vue transition name used to open the menu. |
# Slots

# default
This slot is the element that triggers the dropdown. It can be any HTML element, the components surrounds it with a div which handles the events like hover/click etc.
Vue Slot Examples
# dropdown
This slot is the content of the dropdown menu.
A component can be 100% responsible for generating its output, like in this case:
or it can also let the parent component inject any kind of content into it, using slots.
What is a slot? It’s a space in your component output that is reserved, waiting to be filled.
You define a slot by putting <slot></slot> in a component template:
When using this component, any content added between the opening and closing tag will be added inside the slot placeholder:
If you put any content side the <slot></slot> tags, that serves as the default content in case nothing is passed in.
A complicated component layout might require a better way to organize content, with multiple slots as well.
This is why Vue offers us named slots.
Named slots
With a named slot you can assign parts of a slot to a specific position in your component template layout, and you use a slot attribute to any tag, to assign content to that slot.
Anything outside any template tag is added to the main slot.
For convenience I use a page single file component in this example:

Here is how we can use it, providing the slots content, in a parent component:
There is a handy shorthand, #:
Note: Vue 2.6 deprecated the slot attribute in favor of v-slot, and requires it to be added to a template tag (while slot could be applied to any tag)

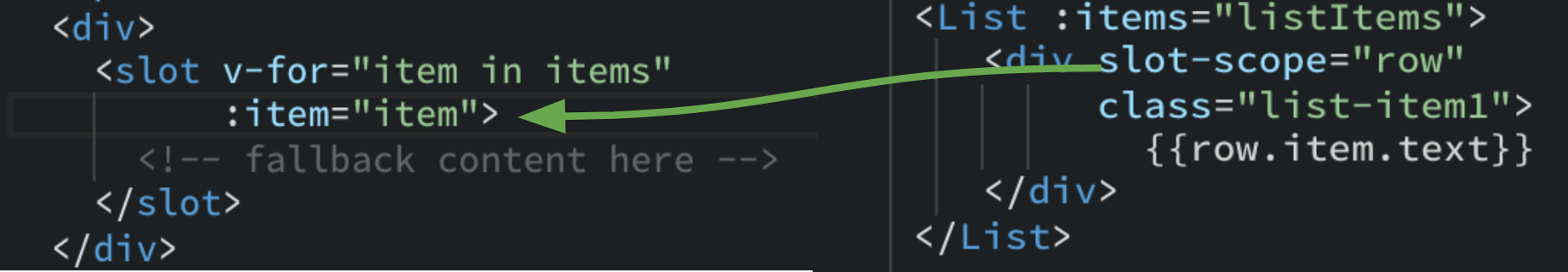
Scoped slots
Vue Props Update
In a slot, we can’t access the data contained in the child component from the parent.
Vue recognizes this use case and provides us a way to do so:
In the parent we can access the dog name we passed using:
slotProps is just a variable we used to access the props we passed. You can also avoid setting a variable just to hold the props you pass to the child component, by destructuring the object on the fly: